Barrierefreiheit im Internet
Fast jeder nutzt täglich das Internet, sei es bei der Arbeit, unterwegs oder in der Freizeit. Dabei stellt sich früher oder später die Frage, wie tun das die geistig und/oder körperlich Beeinträchtigte? Dafür gibt es seit 1999 Richtlinien, die immer wieder erneuert und angepasst werden. Im Juni 2018 wurde die aktuellste Version veröffentlicht. Diese Richtlinien geben vor, wann Barrierefreiheit im Internet gegeben ist.
Barrierefreiheit WCAG 1.0
WCAG (Web Content Accessibility Guidelines) sind in in 1.0 und 2.0 unterteilt, dabei bildet 1.0 die Basis für alle weiteren Richtlinien. In WCAG 1.0 steht, dass eine Website auf allen Endgeräten bedienbar sein soll. Deswegen muss auch bei der Backend-Programmierern darauf geachtet werden, dass die Website auf allen Geräten verfügbar, bedienbar und übersichtlich ist. Ebenfalls steht in diesen Richtlinien, dass HTML und CSS als Standard gelten.
Barrierefreiheit WCAG 2.0
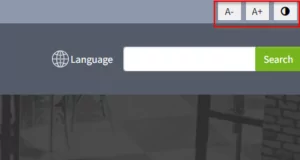
In diesen Richtlinien steht deutlich mehr, da sich diese Richtlinien mit verschiedenen körperlichen und geistigen Beeinträchtigungen auseinandersetzen. Das bedeutet unter anderem, dass Screen Reader verwendet werden und die Website entsprechend darauf angepasst ist. Deshalb muss darauf geachtet werden, dass alle Nicht-Text Elemente eine Text-Alternative hinterlegt haben. Schrift sollte vergrößert und verkleinert werden können. Der Kontrast der Farben sollte standartmäßig schon stark sein, doch für alle Fälle sollte dies auch noch separat einstellbar sein. Diese Einstellungen sind meistens in einer Gruppe aus Buttons vorhanden, jedoch müssen diese selbst eingefügt und nutzbar gemacht werden.

Was können Sie tun?
Um Barrierefreiheit im Internet zu erreichen müssen sie nicht viel tun. Nicht viel, bedeutet aber nicht, dass es einfach umzusetzen ist. Das Backend von TYPO3 bietet schon viele Möglichkeiten für Text-Alternativen an, doch die Buttons müssen selbst geschrieben und eingefügt werden. Zusätzlich muss dann noch ein Stylesheet angelegt werden, damit diese Buttons auch funktionieren.
Sie wissen nicht, wie sie das umsetzen sollen? All dies können auch unsere TYPO3-Experten für sie übernehmen.



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!