
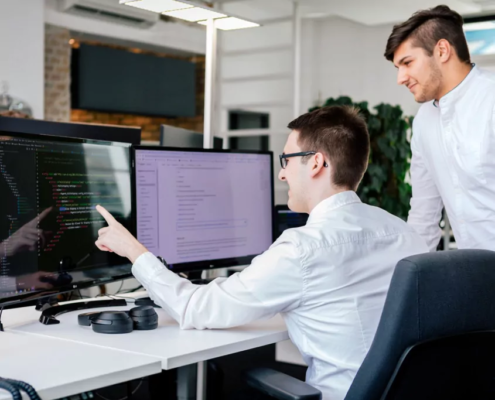
Content-Strategie mit TYPO3: Hochwertige Inhalte leicht gemacht
/
0 Kommentare
Hochwertige Inhalte sind der Treibstoff jeder erfolgreichen Webpräsenz.…

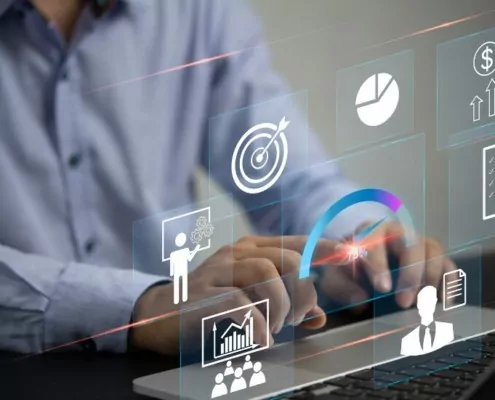
So erhöhst du die Schnelligkeit deiner Webseite
Eine schnelle Webseite, insbesondere durch Performance-Optimierung…

DSGVO umsetzen: Datenschutz-Leitfaden für Ihre Website
Die Datenschutz-Grundverordnung (DSGVO) ist ein umfassendes Gesetz,…

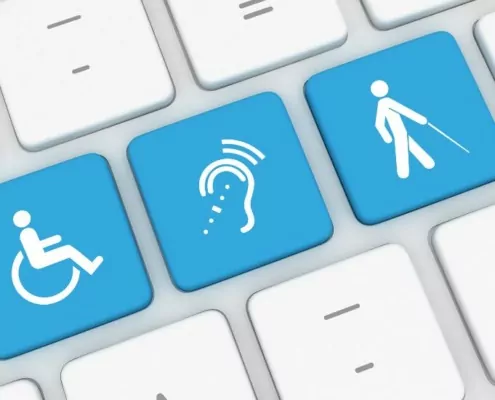
Barrierefreiheitsstärkungsgesetz (BFSG) 2025: Was Webseitenbetreiber wissen müssen
Für alle, die elektronische Dienstleistungen über ihre Website…

Barrierefreies Webdesign mit TYPO3: Ein umfassender Guide
Der Zugang zum Internet sollte für jeden einfach und komfortabel…
 https://typo3werk.com/wp-content/uploads/2024/03/BEISPIEL-gestaltete-Slides.jpg
650
1600
econsor
https://typo3werk.com/wp-content/uploads/2022/07/econsor-typo3-agentur-logo-1.svg
econsor2024-03-12 11:53:452024-03-19 15:10:05TYPO3 oder WordPress: Welches CMS passt zu Ihrem Unternehmen?
https://typo3werk.com/wp-content/uploads/2024/03/BEISPIEL-gestaltete-Slides.jpg
650
1600
econsor
https://typo3werk.com/wp-content/uploads/2022/07/econsor-typo3-agentur-logo-1.svg
econsor2024-03-12 11:53:452024-03-19 15:10:05TYPO3 oder WordPress: Welches CMS passt zu Ihrem Unternehmen?
Typo3: Erfolg mit mehrsprachigen Websites
Typo3 gehört zweifelsohne zu den beliebtesten Content-Management-Systemen…

Top 7 TYPO3-Erweiterungen: Wie Sie Ihre Website-Funktionalität erweitern
TYPO3 ist eines der beliebtesten Content-Management-Systeme (CMS)…

Routing: URL erklärt und wie man sie verbessert
Hyperlink, URL, Adresse, Permalink; diese Wörter beschreiben…
