Mega-Menü, klassisches Menü, Hamburger-Menü – Was passt am besten?
Webseiten-Menüs gehören zu den Dingen, die man als selbstverständlich ansieht – bis man ein schlechtes Menü navigieren muss. Im Idealfall erhalten Nutzer einen sofortigen Überblick über das Angebot einer Website und erreichen mit wenigen Klicks alle wichtigen Informationen. Im schlimmsten Fall gehen Nutzer verloren und sind frustriert, weil sie nicht das finden können, was sie suchen. Dieser Beitrag führt Sie durch die Grundlagen des Menüdesigns und hilft Ihnen zu verstehen, welche Optionen für Ihre Website am besten geeignet sind.
Was macht ein gutes Webseiten-Menü aus?
Ein gutes Webseiten-Menü sollte Links zu allen wichtigen Bereichen Ihrer Webseite enthalten. Es liegt letztendlich an Ihnen, was Sie darin unterbringen wollen. Aber egal, für welche Inhalte Sie sich entscheiden, es ist absolut wichtig, dass Ihr Menü benutzbar ist.
❌ Zu viele Menüpunkte hinzufügen
Eines der fatalsten Dinge, die Sie tun können, ist, Ihr Menü mit zu vielen Links zu überladen. Dadurch wirkt es unübersichtlich. Zudem müssen sich Nutzer anstrengen, um das zu finden, was sie brauchen. Und je nachdem, wie Sie Ihr Menü gestalten, könnten einige der Links unzugänglich werden, wenn Sie zu viele davon haben. Wenn Sie beispielsweise ein Dropdown-Menü verwenden, könnten Nutzer Schwierigkeiten haben, auf Links zuzugreifen, die nicht auf dem Bildschirm erscheinen.
✅ Selektiv sein oder alternative Navigationsoptionen verwenden
Am besten is es, wenn Sie selektiv vorgehen, was Sie in Ihr Menü aufnehmen; jedoch ist das bei größeren oder komplexeren Webseiten nicht immer möglich. Glücklicherweise gibt es auch andere Lösungen für ein überfülltes Menü.
Eine Lösung besteht darin, Hub-Seiten oder Kategorien zu erstellen und diese stattdessen in das Menü mit aufzunehmen. Dann können Nutzer zu der entsprechenden Kategorie oder dem Hub navigieren und von dort aus den Weg zu spezifischeren Inhalten finden.
Eine zweite Lösung ist das Hinzufügen von Untermenüs. Dies sind zusätzliche Menüoptionen, die nur erscheinen, wenn Nutzer mit dem Mauszeiger über einen bestimmten Menübereich fährt oder darauf klickt. Untermenüs können praktisch sein, aber sie können auch unübersichtlich und schwer zu bedienen werden. Wenn Sie also Untermenüs verwenden, dann am besten in Maßen.
Die dritte Möglichkeit besteht darin, eine Suchleiste in Ihr Navigationsmenü aufzunehmen. Wenn ein Nutzer in Ihrem Menü nicht findet, was er sucht, kann er auf diese Weise auf Ihrer Webseite nach dem gewünschten Inhalt suchen. Eine Suchleiste ist eine großartige Funktion, egal ob Ihr Menü zu unübersichtlich ist oder nicht. Nehmen Sie sich die Zeit, Ihre Suchfunktion gut zu konfigurieren, denn sonst ist sie nicht wirklich hilfreich.
❌ Menü nur für Desktop entwerfen
Es ist leicht, mobile Nutzer zu vergessen, wenn Sie Ihre Webseite auf einem Desktop-Computer erstellen. Aber das sollten Sie auf keinen Fall tun, vor allem wenn es um die Gestaltung Ihres Webseiten-Menüs geht. Ein Menü, das auf dem Desktop gut aussieht und funktioniert, kann auf einem Smartphone oder Tablet völlig unbrauchbar sein. Da immer mehr Menschen mit Smartphones unterwegs sind, ist es sehr wichtig, das Menüdesign sowohl für den Desktop als auch für mobile Geräte zu berücksichtigen.
✅ Menü für die mobile Ansicht optimieren
Es gibt zwei Möglichkeiten, um ein Menü zu erstellen, das sowohl auf dem Desktop als auch auf dem Handy funktioniert. Zum einen können Sie ein responsives Menü mit einem Layout hinzufügen, das sich an die verwendete Bildschirmgröße anpasst. Alternativ dazu können Sie ein spezielles Menü für die mobile Version Ihrer Webseite erstellen. Für welche Lösung Sie sich auch entscheiden, testen Sie das auf einigen verschiedenen Bildschirmgrößen; so stellen Sie sicher, dass das Endergebnis benutzerfreundlich ist.
Gängige Designs für Webseiten-Menüs
Es gibt viele verschiedene Arten von Menüs, aus denen man wählen kann. Hamburger-Menüs, Dropdown-Menüs und Seitenleistenmenüs sind einige bekannte Beispiele. Es gibt auch einige sehr abstrakte und kreative Menüs in freier Wildbahn! Wie auch immer: Die Art und Weise, wie Sie diese Stile implementieren, hat einen großen Einfluss auf den Gesamteindruck und Benutzerfreundlichkeit.
Hier sind einige der Standardoptionen:
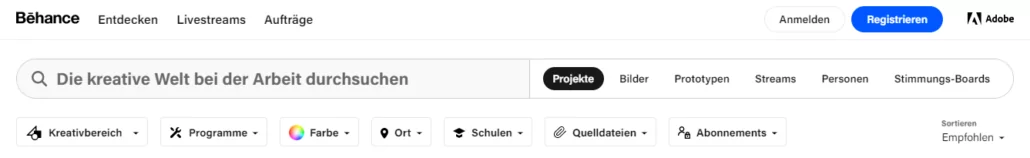
Minimalistisches Menü
Wenn Sie eine einfache Webseite und nur wenige Online-Ziele haben, ist es sinnvoll, ein minimalistisches Menüdesign zu wählen. Behance zum Beispiel ist ein „Netzwerk zur Präsentation und Entdeckung kreativer Arbeiten“ und braucht daher kein kompliziertes Menü. Es gibt nur 3 Menüoptionen: Entdecken, Livestreams und Aufträge. So können sich Nutzer auf das Suchfeld und die angezeigten kreativen Arbeiten konzentrieren.
Einige Webseiten verwenden ein eher minimalistisches Menü für mobile Nutzer. Ein Hamburger-Menü (das so aussieht: ☰) ist eine beliebte minimalistische Wahl für mobile Webseiten, da es nur sehr wenig Platz auf dem Bildschirm einnimmt. Auf der mobilen Version vom ECONSOR TYPO3 gibt es zum Beispiel ein Hamburger-Menü. Wenn Sie auf diese Navigation klicken, wird es erweitert und zeigt die verfügbaren Unterseiten der Webseite an. Lösungen wie diese können auf mobilen Geräten sehr gut funktionieren.
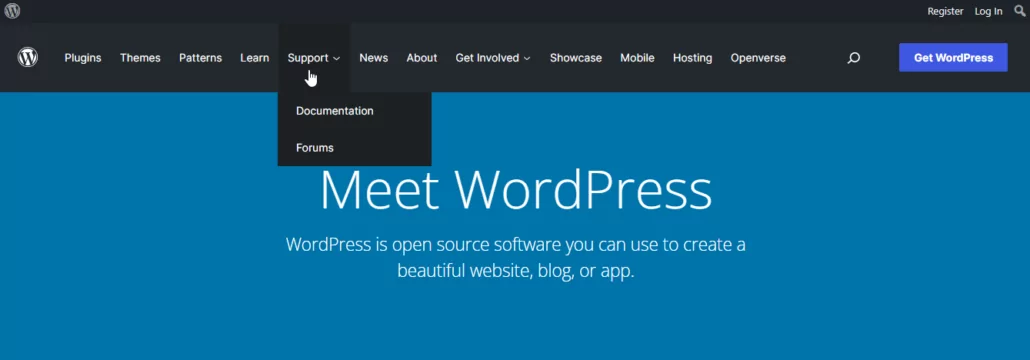
Klassische Seitenmenüs
Klassische Menüs sind wahrscheinlich am einfachsten zu handhaben. Sie konzentrieren sich auf die Auswahl der Hauptkategorien oder -bereiche der Website und verwenden Schaltflächen mit Textbeschriftungen, um Nutzer an die richtige Stelle zu führen. Eine horizontale Navigationsleiste ist der häufigste Typ eines klassischen Menüs. Manchmal haben solche Menüs auch ein paar Dropdown-Optionen unter den Hauptmenüpunkten. WordPress verwendet auf seiner Desktop-Site ein klassisches Menüdesign. Zwei der Menüpunkte haben eine Dropdown-Schaltfläche, um weitere Optionen anzuzeigen: Support und Mitmachen.
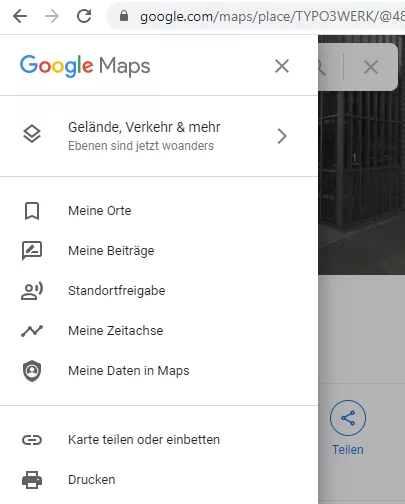
Ein weiterer klassischer Menüstil ist die Seitenleiste. Sie können diese Art von Menü in Aktion auf Google Maps sehen. Normalerweise können solche Menüs mit einer Hamburger-Menü-Schaltfläche geöffnet und mit der x-Schaltfläche wieder geschlossen werden. Dies ist eine gute Möglichkeit, Inhalte im Vollbildmodus anzubieten, da die Navigation die meiste Zeit ausgeblendet ist.
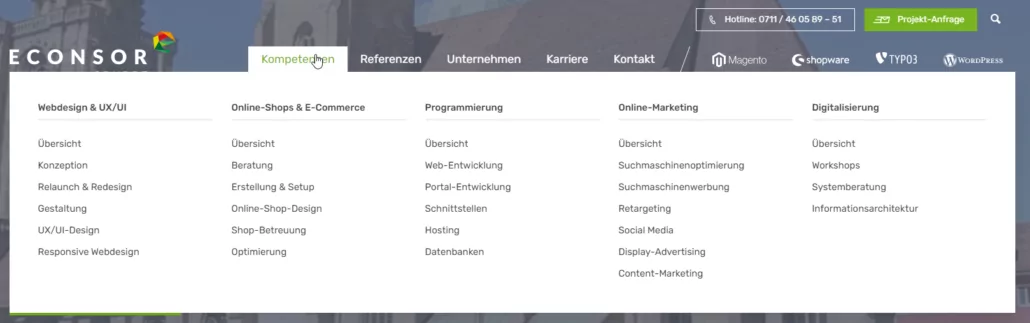
Mega-Menü
Mega-Menüs sind eine Art Dropdown-Navigation, aber statt einer einzigen Spalte mit Links unter jedem Hauptmenüpunkt gibt es Platz für mehrere Spalten. Diese Menüs sind bei größeren und komplexeren Websites beliebt, da sie Platz für viel mehr Links bieten als andere Menüstile. Theoretisch können Sie also weniger wählerisch sein, welche Links Sie aufnehmen.
Dieser vermeintliche Vorteil kann zum Verhängnis von Mega-Menüs werden. Auch wenn alle Links hineinpassen, kann zu viel Inhalt in Ihrer Navigation für Nutzer überwältigend sein. Wenn Sie sich jedoch auf eine moderate Anzahl von Menülinks beschränken, kann ein Mega-Menü eine gute Option für Ihre Website sein.

Andere Navigationsoptionen
Sie können viel mit Ihrem Webseiten-Menü machen, aber es ist nicht die einzige Navigationsoption. Viele Webseiten fügen zusätzliche Navigationslinks in der Kopf- oder Fußzeile der Webseite ein. Dort finden Sie oft Optionen zum Einloggen oder zum Ändern der Sprache der Webseite. Wenn Sie sich jedoch für Links in der Fußzeile entscheiden, müssen Sie das unendliche Scrollen deaktivieren, sonst können Ihre Nutzer die Fußzeile nicht erreichen.
Eine andere Möglichkeit besteht darin, eine Sitemap-Seite zu erstellen, auf die die Benutzer zugreifen können. Diese zeigt eine strukturierte Liste aller Seiten Ihrer Webseite an. Diese werden zwar immer seltener verwendet, können aber immer noch ein leistungsfähiges Instrument für die Seitennavigation sein.
Fazit
Generell ist es eine gute Idee, Ihr Menü so einfach wie möglich zu halten. Vor allem für kleinere Webseiten und solche, die gerade erst anfangen, sollte ein klassisches oder minimalistisches Menü gut geeignet sein. Wenn Sie eine riesige Website haben, müssen Sie mehr darüber nachdenken, was Ihre Nutzer sehen wollen und wie Sie diese Inhalte am besten darstellen.
Unsere TYPO3-Experten stehen Ihnen bei Fragen gerne zur Verfügung und beraten Sie ausführlich zu Ihren Anforderungen.








Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!