CTA – Optimierung von Call-to-Actions für erfolgreiche Conversions auf Ihrer Webseite
Die Erstellung eines guten CTA (Call-to-Action) ist ein grundlegender Bestandteil des digitalen Marketings und der Gestaltung von Content. Ein CTA kann Ihre Besucher dazu veranlassen, von Ihnen vorgeschlagene Aktionen in Betracht zu ziehen. Sie sollten eine Art von CTA auf fast jeder Seite haben. Dies hilft Ihnen dabei, Ihre angestrebten Ziele auf der Webseite zu erreichen. In diesem Beitrag zeigen wir, wie man einen effektiven CTA schreibt, wo man sie platziert und welche Fehler man vermeiden sollte.
Was ist ein Call-to-Action (CTA)?
Ein CTA ist eine Art Auslöser, der User dazu auffordert, etwas zu tun. Die Aktion, die sie dabei ausführen sollen, kann unterschiedlich sein. Vielleicht möchten Sie, dass Ihre Besucher ein Produkt kaufen, sich für einen Newsletter anmelden, eine Bewertung abgeben oder einfach eine andere Seite auf der Webseite besuchen. Was auch immer das Ziel ist, ein CTA an der richtigen Stelle kann Ihre Besucher durch die Schritte leiten, die sie befolgen sollen. Ein CTA enthält in der Regel eine auffordernde Sprache, die dem User sagt, was er tun soll. Das bedeutet: Am Besten Wörter wie kaufen, lesen, herausfinden und holen verwenden.
Welche Bedeutung hat ein CTA?
Jede Webseite und jede Seite auf einer Webseite hat eine Daseinsberechtigung. Wenn Sie jedoch keine Handlungsaufforderung einfügen, ist die Wahrscheinlichkeit groß, dass sich User die Inhalte ansehen und die Webseite verlassen, ohne etwas anderes zu tun. Handlungsaufforderungen helfen dabei, User auf der Webseite zu halten und sie in treue Fans oder Kunden zu verwandeln.
Wenn Sie möchten, dass User eine bestimmte Reihe an Schritten befolgen, um etwas zu tun, sind CTA sogar noch wichtiger. Sie können eine Art Fahrplan erstellen, der Ihre Besucher zu den Inhalten führt, die sie sehen wollen; oder eine Reihe von Schritten, die sie unternehmen müssen, um ein Produkt zu kaufen. Ohne diese „Wegweiser“ wissen User gegebenfalls nicht, was sie als nächstes tun sollen.
So schreiben Sie effektive CTA
Wenn Sie über den Text für einen CTA-Button nachdenken, gibt es einige wichtige Punkte zu beachten:
1. Verwenden Sie das Aktiv!
Zunächst einmal müssen Sie darauf achten, eine aktive Stimme zu verwenden. Eine aktive Stimme ist handlungsorientiert und fordert User zum Handeln auf. Und das ist genau das, was Sie möchten. Machen Sie Usern Lust, auf die Schaltfläche zu klicken!
2. Verwenden Sie relevante Beschriftungen
Achten Sie darauf, dass der Text der Schaltfläche genau auf das zutrifft, was User tun. Senden ist oftmals zu allgemein; verwenden Sie stattdessen Melden Sie sich an! für einen Newsletter oder Kontaktieren Sie uns! für ein Kontaktformular. Der Text sollte erklären, was die Schaltfläche bewirkt.
3. Halten Sie den Button-Text kurz
Verwenden Sie kleine und einfache Wörter. Sie müssen den Text des Buttons so einfach wie möglich halten. User sollten sofort verstehen, was der Button bedeutet.
4. Erzeugen Sie Dringlichkeit
Die Schaffung von Dringlichkeit kann User davon überzeugen, auf den CTA zu klicken. Dies können Sie zum Beispiel durch zeitlich begrenzte Angebote erreichen oder indem Sie Usern erläutern, wie Ihr Produkt ihnen helfen kann, ihre Probleme jetzt zu lösen. Dies kann sogar ein kleiner Text neben dem CTA sein.
5. Schreiben Sie aus User-Sicht
Denken Sie daran, dass auch User ihre eigenen Ziele haben. Sie werden wahrscheinlich bessere Ergebnisse erzielen, wenn Sie einen CTA aus User-Perspektive schreiben. Vermeiden Sie nach Möglichkeit die Aufforderung Kaufen Sie das jetzt! und konzentrieren Sie sich stattdessen darauf, was User davon haben werden. Holen Sie es sich jetzt! kann eine bessere Alternative sein.
Wo und wie sollten CTA eingebunden werden?
Sie sollten eine ungefähre Vorstellung davon haben, wo User wahrscheinlich auf Ihrer Webseite beginnen und wo sie am Ende landen sollen. Jeder Berührungspunkt auf der Online-Reise von Usern sollte einen CTA haben, der zum nächsten logischen Schritt führt.
Meta-Beschreibungen
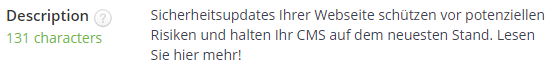
Sie können für jede Seite und jeden Beitrag Ihrer Webseite eine Meta-Beschreibung festlegen. Normalerweise zeigt Google diesen Text in den Suchergebnissen unter dem Titel Ihrer Seite an:

Die Meta-Beschreibung ist Ihre erste Gelegenheit, User davon zu überzeugen, Ihre Webseite zu besuchen. Nehmen Sie sich also die Zeit, um hier eine überzeugende Handlungsaufforderung zu formulieren.
Startseite
Ihre Homepage sollte nur ein paar deutlich sichtbare CTA enthalten. Konzentrieren Sie sich auf die wichtigsten Ziele, die für Ihre Webseite vorrangig sind.
Wenn Sie mehr als einen CTA auf Ihrer Homepage einfügen möchten, können Sie einen Block erstellen, der sich abhebt (mit ausreichend Leerraum um ihn herum) und einen beschreibenden Titel trägt (Beispiel: Treffen Sie Ihre Wahl!). Innerhalb dieses Blocks können Sie drei ähnliche CTA einfügen, die dem User die Wahl lassen, welchem Weg er folgen möchte. Auf diese Weise wird der gesamte Block zum Call-to-Action. So auch auf unserer Homepage:

Produktseiten
Dies ist eigentlich recht selbstverständlich. Jede Produktseite braucht einen Call-to-Action, der In den Warenkorb oder Jetzt kaufen lautet. Diese Schaltfläche muss hervorstechen. E-Commerce-Seiten neigen dazu, viele andere Elemente um diese Schaltfläche zu platzieren: Buttons zum Teilen in sozialen Netzwerken, verwandte Produkte, Farb- und Größenoptionen, etc. Auch wenn diese Optionen vorhanden sein sollen, ist es besser, wenn sie nicht den Fokus vom Button In den Warenkorb wegnehmen. Machen Sie sie einfach kleiner als den CTA und platzieren Sie sie etwas weiter weg vom Button.
Kontaktseiten
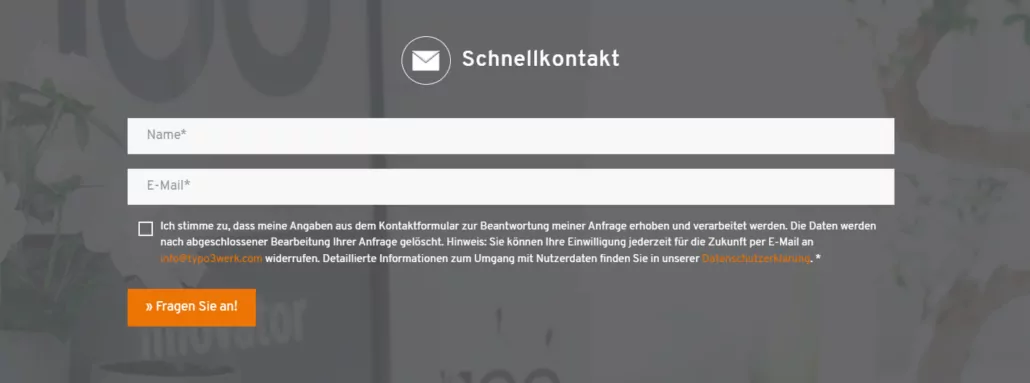
Wenn das Hauptziel Ihrer Webseite darin besteht, mit potenziellen Käufern in Kontakt zu treten, muss auf der Webseite vor allem klar sein, wie Sie erreicht werden können. Zumindest sollten Sie dafür sorgen, dass Ihre Kontaktseite von Ihrer Hompage aus leicht zugänglich ist. Besser noch: Fügen Sie eine Kontaktoption direkt auf Ihrer Homepage ein.

Auf Ihrer Kontaktseite selbst können Sie mehr tun, als nur die E-Mail-Adresse und die Anschrift Ihres Unternehmens anzugeben. Vielleicht möchten Sie ein kurzes Kontaktformular, eine Telefonnummer oder einen Button mit der Aufschrift Jetzt chatten hinzufügen. Achten Sie darauf, dass Ihre Kontaktoptionen auch eine ansprechende Bezeichnung erhalten. Wenn Sie am Ende eines Kontaktformulars auf Senden klicken, wirkt das weniger verlockend als Bitte kontaktieren Sie mich!.
Blogbeiträge und Informationsseiten
Abgesehen von Seiten mit einem wirklich spezifischen CTA haben Sie wahrscheinlich auch Blogbeiträge oder Informationsseiten. Einige dieser Seiten benötigen vielleicht keinen CTA – zum Beispiel Ihre Über Uns-Seite. Wenn Sie jedoch Blogbeiträge oder Seiten haben, die mit Zielen wie Steigerung der Markenbekanntheit oder Produktkauf verbunden sind, ist es sinnvoll, diesen einen CTA hinzuzufügen; selbst wenn es sich nur um einen Mehr Lesen-Link zu einem verwandten Artikel handelt.
Häufige Fehler bei CTA
Es gibt ein paar Dinge, die Sie vermeiden sollten, wenn Sie auf Ihrer Webseite CTA einfügen.
1. Zu viele CTA auf einer Seite
Füllen Sie Ihre Seite nicht mit CTA für jeden Zweck und jede Art von Besucher. Achten Sie darauf, dass sich jeder Call-to-Action vom Rest Ihres Webdesigns abhebt. Dies können Sie erreichen, indem Sie eine kontrastierende Farbe für die Schaltflächen verwenden oder indem Sie andere unübersichtliche Elemente auf der Seite reduzieren.
2. Verwirrende Schaltflächen
Wenn User nicht erkennen können, was anklickbar ist und was nicht, wird es ihnen schwer fallen, auf Ihrer Webseite Aktionen auszuführen. Die Prinzipien, die hinter einer guten Schaltfläche stehen, sind zeitlos.:
- Lassen Sie sie wie einen Button aussehen (Größe, Form, Farbe, Tiefe)
- Fügen Sie eine klare Aussage darüber hinzu, was nach dem Klick passiert
- Achten Sie auf die Reihenfolge und Platzierung der Schaltflächen
- Immer darauf achten: Bei Buttons geht es um Wiedererkennung und Klarheit
3. Zu viel von Usern erwarten
Ein guter CTA muss für User einfach auszuführen sein. Wie schön Sie Ihre CTA auch formulieren, nur wenige User werden viele komplizierte Schritte in einem Rutsch erledigen wollen. Wenn Sie User beispielsweise zum Jetzt kaufen! auffordern, sollten der Check-Out zügig stattfinden; verlangen Sie nicht, dass User erst eine lange Reihe an Fragen ausfüllen müssen, um ein Konto zu erstellen.
Unsere TYPO3-Experten stehen Ihnen bei Fragen gerne zur Verfügung und beraten Sie ausführlich zu Ihren Anforderungen.



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!